div 박스
안녕하세요~ 하우리뷰 입니다~ 오늘은 가장 중요한 div라는 박스에 대해서 알아볼려고합니다~!
저도 아직 많이 부족한 상태이지만 최대한 이해하기 쉽게 풀어낼려고 노력할것이니! 평소에 관심이있으셨거나
처음 입문하시는 분들은 같이 보시고 제가 틀린부분이있다면 언제든지 댓글로 남겨주세요!!!
.
.
.
.
.

오늘은 div에 대해서 알아보도록 하겠습니다~! div라는 박스는 말그대로 감싸주는 역할을 하는겁니다!
울타리 같은느낌이죠~! 박스안에는 물건들을 담을수있죠? 당연히 div 라는 태그안에 수많은 태그녀석들이
들어갈수있죠! 말그대로 head안에 들어가는 녀석들을 div로 묶어서 담아놓는겁니다!
왜? 이렇게 할까요 나중에 css로 스타일을 주어야하는 상황이 올것이고
결국 상당히 중요해보입니다!
.
.
.
.

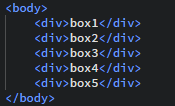
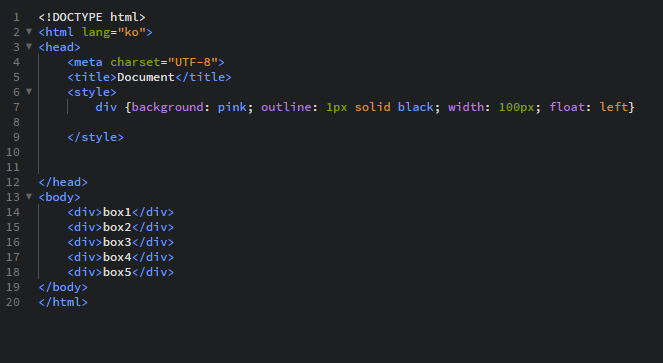
body안에다가 당연히 태그들이 들어가게되구요! 저는 div 박스를 5개 만들고 각 이름을 box1~box5 까지 주었습니다!
물론 css(스타일) 은 제멋대로 주었습니다ㅎㅎ
braket상에서 실시간으로 만들어진 모습을 보고싶다면 컨트롤+알트+p 를 눌러주시면됩니다!
혹은 우측상단에 번개모양이있는데 그걸눌러도 됩니다~!
.
.
.
.
.

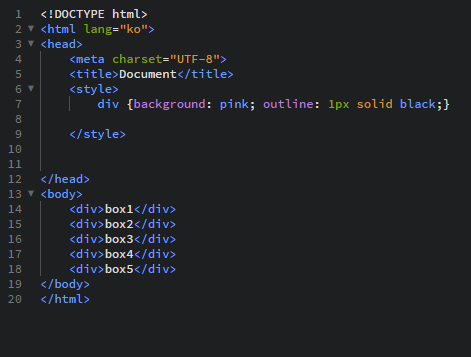
자! 이렇게 나옵니다 저는 우선 css에는 div {background: pink; outline: 1px solid black;} 이렇게 주었는데요!

style 안에다가 원하는 요소 스타일을 주어야합니다~! 안에다가 안되있으면 먹히지를 않습니다ㅎㅎ
style안에다가 바로 css(스타일) 을 먹이는 방법이 있지만 나중에는 파일을 링크화시켜서 하는 방법도있습니다!
div {background: pink; outline: 1px solid black;} : div라는 녀석 스타일을 바꿔준겁니다
background: pink - 배경색은 핑크
outline: 1px solid black - 바깥테두리는 1px크기에 선색은 검은색
이라는 명령어에요!
.
.
.

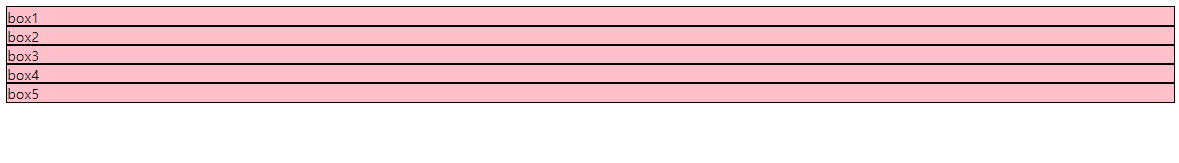
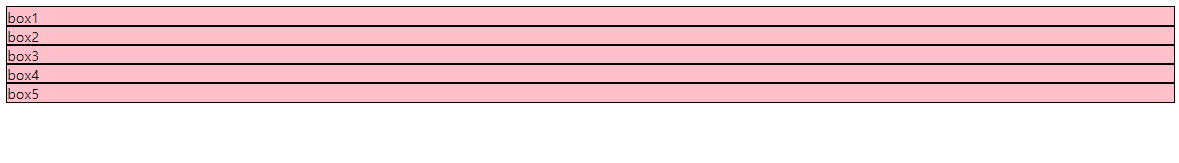
이렇게 나옵니다! 이쯤에서 div 녀석의 특징을 알아봅시다!
div처음에 박스라고했죠?
1.녀석들은 탑쌓기를 좋아합니다ㅎㅎ 그래서 아무 명령을 안하면 그냥 저렇게 탑쌓듯 싸여용!
2.녀석들은 넓이 길이를 안가집니다 말그대로 지정을 해줘야합니다
.
.
.
.
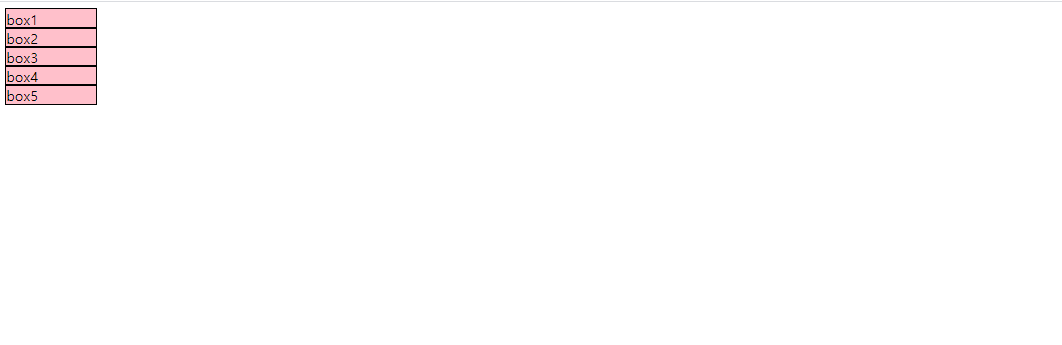
한번 넓이 값을 100px로 줘볼게요
.
.
.

녀석들이 100px 만큼 줄어들었네요ㅎㅎ 명령어가 제대로 먹혔다능!ㅋㅋㅋㅋㅋ
여기서 더 추가하자면!
난div 라는 녀석을 옆으로 나열하고싶어요....
네~ 쌉가능 합니다
저는 두가지 방법밖에 모릅니다만 해보죠ㅋㅋㅋ
.
.
.

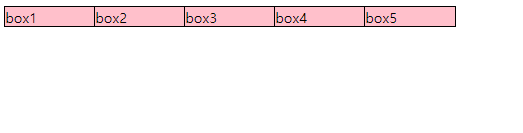
float: left 라는 명령어를 줘봅니다!
.

쨘~ 사이좋게 붙어버렸죵??ㅋㅋ 자 이게 첫번째 방법~!
.
.
.
.
float: left 대신

이녀석을 넣어봅니다...

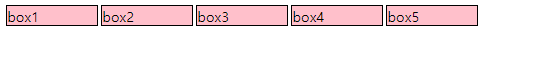
float: left 와 display: inline-block 차이가 보이나요?
float 은 옆으로 여백없이 붙어버리고...
inline-block 은 여백이 조금씩 있고 그렇답니다~!
.
.
.
.
float는 말그대로 옆에다가 좌석처럼 붙여버리는 특징이있습니다!
각각이 쓰이는 용도도 사실 다르고 특성을 변경시켜주기 위해서는 또 그만의 명령어를 줘야하기 나름입니다~
.
.
.
오늘의 정리
div 박스는 탑처럼 쌓이고 넓이값이 100%이기 때문에 필요시에 지정해줘야한다
옆으로 쌓거나 변형을 해주기위해서는 css(스타일) 안에 원하는 방향에 맞게 명령어를 넣어줘야 한다.
하우리뷰
맛집/카페/여행/제품/운동 등 다양...
cobr.kr
'생활정보' 카테고리의 다른 글
| 랭킹 닭컴 잇메이트 (59) | 2020.05.08 |
|---|---|
| 한낮 기온 '30도'…"덜 답답한 치과용 마스크도 괜찮아" (27) | 2020.05.07 |
| head body footer 란 (48) | 2020.05.05 |
| 긴급재난지원금 사용처 (30) | 2020.05.04 |
| html css 시작하기 (32) | 2020.05.04 |



